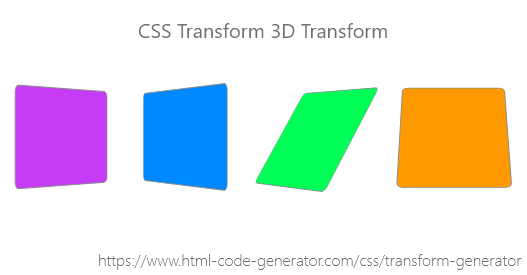
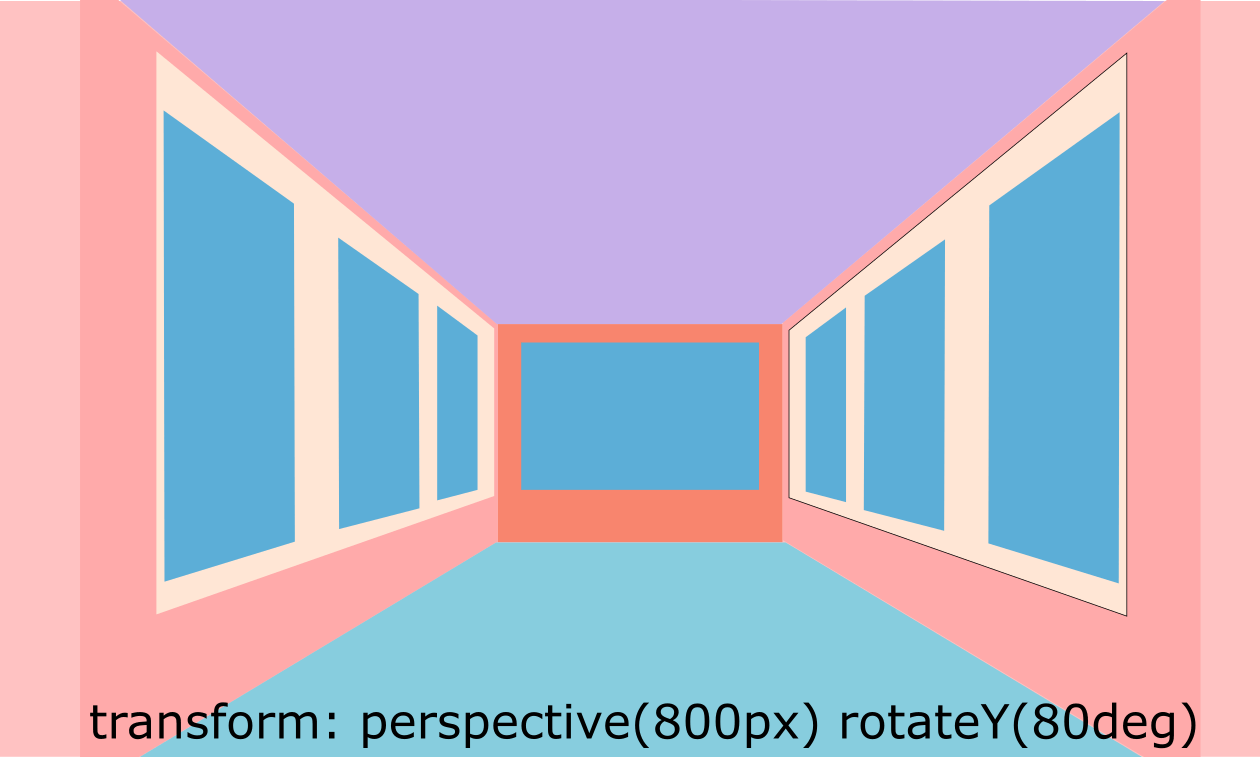
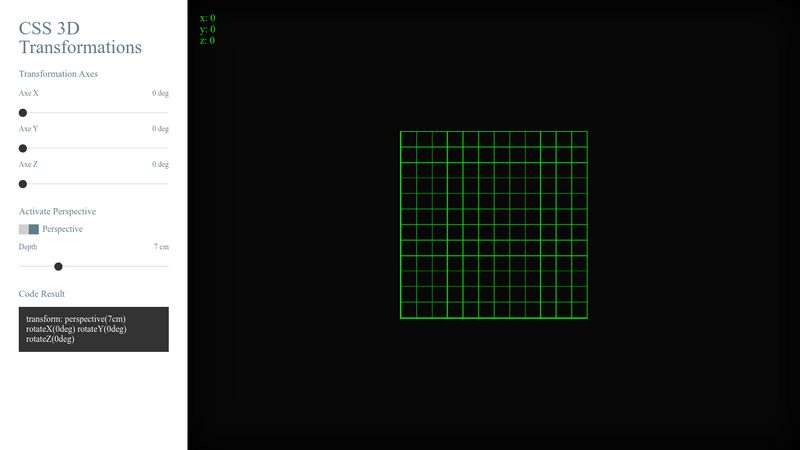
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

3D Book Image CSS generator using experimental_get-set_query_params - 💬 Show the Community! - Streamlit

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator